概述
Reactive Form 模型层的底层设计是一组基础模型抽象。在此之上,进行组合和装饰,构成引擎核心。 通过对核心进行扩展,可以形成不同的表单引擎,内置的表单引擎也不例外。
本节将简单介绍各层级主要模型的作用和能力,结合代码片段给出直观的体验。 对各个模型的熟悉和深入,请阅读对应的教程和接口文档。

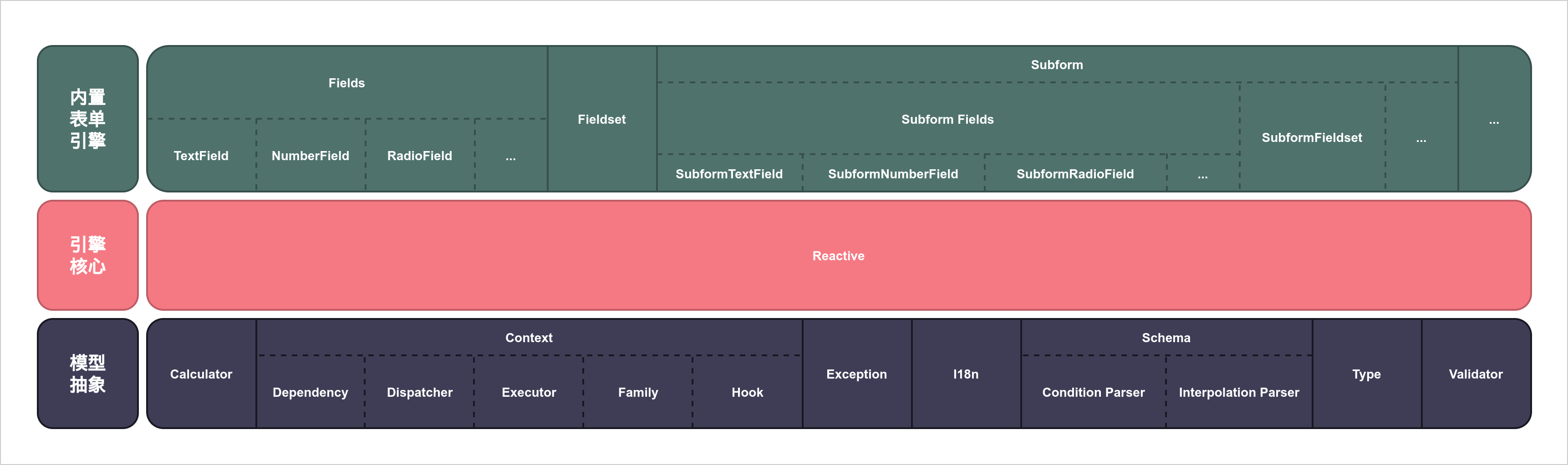
Reactive Form 模型层架构图
基础模型
Reactive Form 中的基础模型被拆分为多个功能内聚的模块。 因此,这些模型可被独立引用,使用范围并不局限于引擎中,以下举例说明。
Calculator
计算器模型,管理各种数据结构的计算逻辑,可注册各种计算方法,并调用统一的 API 执行计算,支持计算嵌套。
详细内容请阅读 接口 / Calculator。
Validator
校验器模型,管理各种数据结构的校验方式,可注册各种校验逻辑,并调用统一的 API 执行校验。
详细内容请阅读 接口 / Validator。
Schema
DSL 模型,提供与或运算和条件分支的解析能力,支持定义与或运算逻辑和插值符的解析逻辑。
详细内容请阅读 接口 / Schema。
Context
上下文模型,提供了构建上下文环境的能力,可管理上下文环境中的成员,维护成员间的依赖关系,修改成员状态, 并对外通知成员状态变化。
Context / Dependency & Context / Family
依赖关系管理模型和家族关系管理模型,分别提供了维护依赖关系的能力和维护家族关系的能力。
详细内容请阅读 接口 / Context / Dependency、接口 / Context / Family。
Context / Executor
批量任务队列模型,提供批量执行队列任务的能力。
详细内容请阅读 接口 / Context / Executor。
Context / Dispatcher
订阅模型,提供添加订阅、触发订阅等能力。
详细内容请阅读 接口 / Context / Dispatcher。
Context / Hook
钩子模型,提供干预函数执行过程的能力。
详细内容请阅读 接口 / Context / Hook。
Exception
异常模型,基于原生 JS Error 对象的扩展,Reactive Form 内部的异常均使用 Exception 模型构建。
详细内容请阅读 接口 / Exception。
引擎核心 Reactive
Reactive 通过组合和装饰基础模型,聚合了构建表单引擎的能力。 基于成员管理、状态联动、Hook 拦截、DSL 解析等能力,Reactive 可扩展为任意形态的表单引擎。
详细内容请阅读 教程 / Reactive、 教程 / 构建 Form 引擎、接口 / Reactive。
内置 Form 引擎
内置 Form 引擎基于 Reactive 扩展而成,包含常用的表单成员类型,如文字输入、数字输入、单选、多选等。 内置引擎同样可以扩展,并且与扩展 Reactive 的机制相同。
详细内容请阅读 教程 / 内置 Form 引擎、 教程 / 扩展内置 Form 引擎、 接口 / Form。
小结
- Reactive Form 的模型层自下而上由三部分构成:基础模型、Reactive、内置 Form 引擎。
- 基础模型可以直接被调用,不局限于 Reactive 或内置 Form 引擎环境中。
- Reactive 聚合、装饰了基础模型的能力,是构建各种形态表单引擎的核心。
- 内置 Form 引擎也基于 Reactive 扩展,并且可以继续扩展。